Perfmatters WordPress优化插件
轻量级 WordPress 性能插件
速度慢的 WordPress 网站跳出率较高, 转化率较低. Perfmatters 插件是由网络性能极客创建的, 旨在加速您的网站!
Perfmatters WordPress优化插件-特征
Perfmatters WordPress优化插件 帮助加快网站速度的主要方式是禁用网站上可能不使用的脚本. 例如, 默认情况下, 表情符号会加载到网站的每个页面上. 如果您不使用它们, 这只会减慢速度. 禁用它后, 脚本将不再加载, 从而减少 HTTP 请求总数和页面大小.
另一个有用的功能是我们的数据库优化. 随着时间的推移, 诸如修订、自动草稿、垃圾评论和瞬变之类的事情开始填满您的数据库, 在您意识到之前, 它就会影响您网站的性能. 借助 Perfmatters, 您可以轻松清理所有这些问题, 甚至可以设置限制以防止其再次发生. 这确保了快速、敏捷的数据库.
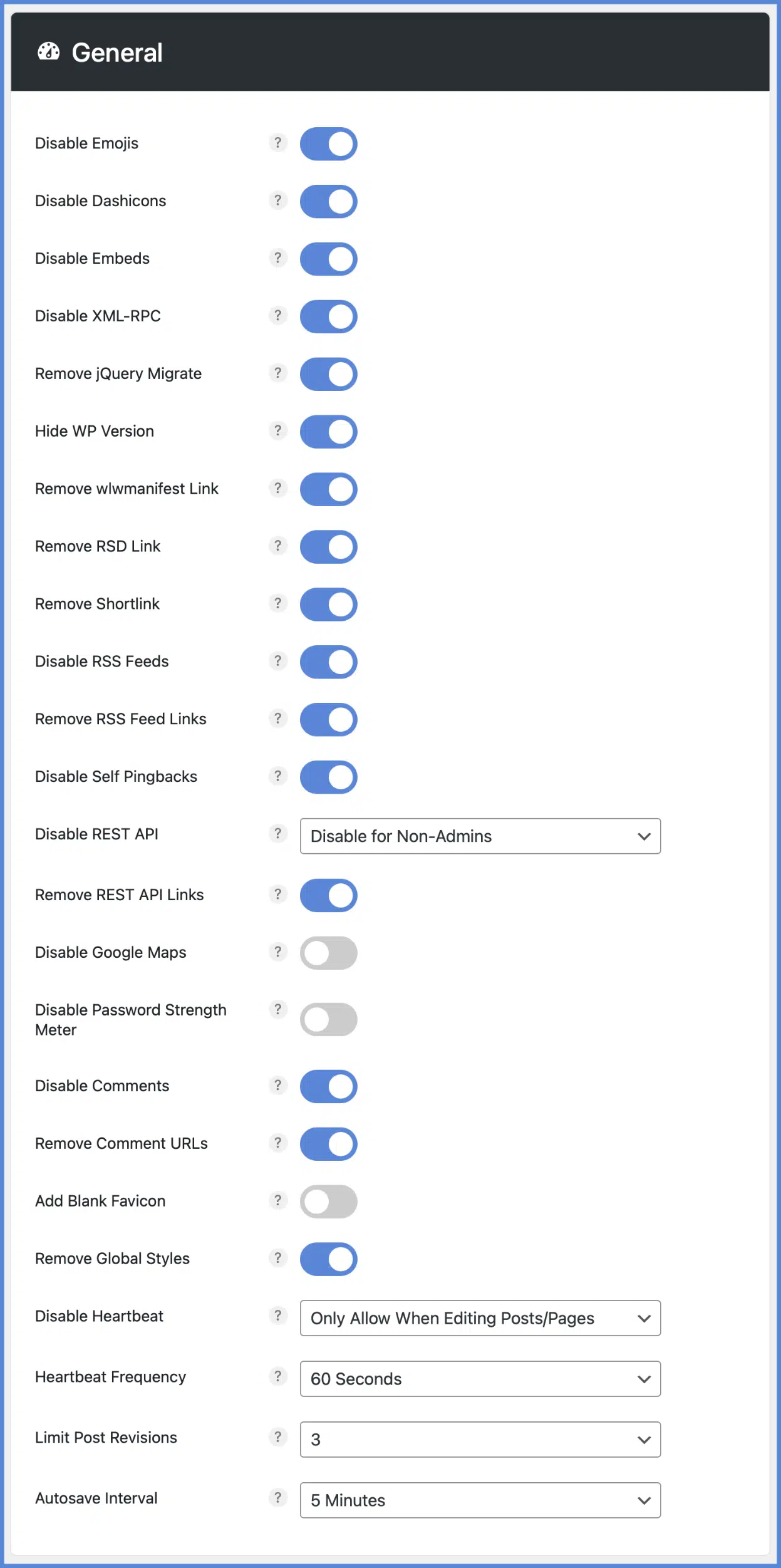
快速切换选项
Perfmatter 的许多选项只需打开即可应用. 以下是我们推荐使用的一些内容的快速浏览:
禁用表情符号、嵌入、dashicons
禁用您可能不在网站上使用的不必要的脚本和资源, 例如emojis、embeds、dashicons等.
禁用或限制后期修订
禁用或限制 WordPress 存储的后期修订数量, 以防止数据库增长失控.
更改自动保存间隔
通过更改自动保存间隔来减少自动草稿的数量. 它还减少了恼人的“有更新版本”警告.
禁用并调整 Heartbeat API
Heartbeat 会导致高 CPU 使用率和大量 AJAX 调用. 您可以禁用心跳并更改频率.
禁用评论和 URL
没有博客?在全站范围内禁用评论以减少垃圾邮件, 或删除作者评论链接以阻止人们试图获取反向链接.
禁用谷歌地图
Google 地图可能会对您网站的性能造成严重破坏. 您可以有选择地禁用 Google 地图, 并仅在需要时加载它.
禁用 WooCommerce 购物车片段 (AJAX)
该wc-ajax=get_refreshed_fragments请求可能会导致 WooCommerce 网站出现巨大延迟. 禁用您网站上的购物车片段.

插件的更多功能…
喝杯咖啡并查看您可以选择的所有其他快速切换选项:
- 禁用 WooCommerce 脚本和样式
- 禁用 XML-RPC
- 删除 jQuery 迁移
- 删除 WordPress 版本
- 删除 wlwmanifest 链接
- 删除 RSD 链接
- 删除短链接
- 禁用 RSS 源
- 删除 RSS 源链接
- 禁用密码强度计
- 添加空白图标
- 禁用自我 pingback
- 禁用 REST API
- 删除 REST API 链接
- 禁用谷歌地图
- 禁用谷歌字体
- 禁用全局样式
- 禁用 WooCommerce 小部件
- 禁用 WooCommerce 状态元框
脚本管理器
Perfmatters 插件内置了强大的脚本管理器. 这使您可以通过简单的单击在每个帖子/页面或整个网站上禁用脚本. 所有脚本均按各自的插件和主题分组, 因此您可以轻松查看哪些脚本正在被哪些脚本使用. 您还可以按设备(桌面或移动设备)以及登录或注销状态禁用脚本. 这是非常强大的, 可以大大提高您的 WordPress 网站(尤其是您的主页)的速度.
数据库优化
优化 WordPress 数据库对于保持网站健康和快速运行非常重要. 随着时间的推移, 这样的事情很容易开始增加到数十万行. 这种事我们见过的次数多得数不过来! 就像您为汽车加油和保养一样, 您也应该对数据库进行定期维护.
延迟加载
延迟加载本质上是延迟图像、视频或 iframe 的加载, 直到用户向下滚动页面(进入视口). 对于包含大量图像或视频的帖子和页面, 这对于减少立即发生的请求数量非常重要. 在我们的测试中, 我们发现加载时间平均减少了 33% . 它比 WordPress 中默认的本机延迟加载更快.
如果您还没有延迟加载, 那么您应该这样做. 以下是Perfmatters 插件中的一些延迟加载功能:
- 延迟加载图像、iframe 和视频(YouTube、Vimeo、Google 地图等).
- 延迟加载 CSS 背景图像.
- 将 iframe 替换为预览缩略图和 SVG 播放图标, 单击即可加载视频. 这是加载 YouTube 视频的最快方式.
- WebP 和 AVIF 支持.
- 更改视口的阈值以增加或减少攻击性.
- 通过其属性字符串的任何唯一部分或通过父选择器排除图像.
- 自动从延迟加载中排除主要图像, 以帮助改进 LCP.
- DOM 监控可在动态站点上实现更好的无限滚动兼容性.
- 向图像添加缺少的宽度和高度属性以修复累积布局偏移 (CLS).
- 添加图像加载时的淡入淡出效果.
更改您的 WordPress 登录 URL
有时, 最小的变化也会产生巨大的影响. 默认情况下, WordPress 使用 https://yourdomain.com/wp-admin/ 您的登录 URL. 这样做的问题是, 机器人、黑客等在寻找您网站的漏洞和入口点时都会扫描这些内容. 我们与许多网站合作过, 每天都会有 10,000 多次尝试访问失败的情况.
只需将您的 WordPress 登录 URL 更改为更晦涩的内容, 您就可以解决这个问题. 它对于性能也很有好处, 因为它可以减少机器人抓取您网站的公共区域的次数.
您只需几秒钟即可在 Perfmatters 插件中更改登录 URL .
CDN 重写
内容交付网络 (CDN) 将您的资源存储在全球不同的服务器 (POP) 上. 并将这些资源从缓存中传送到更靠近访问者的位置, 从而帮助加快您的 WordPress 网站的速度. Perfmatters 插件可帮助将 CDN 连接到您的 WordPress 网站.
以下是 Perfmatter 的CDN 重写的一些功能:
- 输入您的 CDN URL, 您的所有资产、图像等将被重写以指向您的 CDN.
- 您可以选择要包含的 WordPress 目录.
- 排除文件类型甚至带有字符串的资产被重写.
在本地托管 Google Analytics
在本地托管 Google Analytics可以减少额外的 DNS 查找并解决脚本中的“利用浏览器缓存”问题, 从而帮助加快您的网站速度.
具有讽刺意味的是, Google 自己的脚本会抛出有关缓存的警告, 但这是因为他们将 HTTP 缓存标头过期时间设置得非常短. 当您自己托管时, 您自己的 CDN 或服务器的 HTTP 缓存标头将自动应用. 换句话说, 您可以完全控制脚本的缓存.
Perfmatters Google Analytics 功能包括:
- 有六种脚本类型可供选择: analytics.js (17 KB)、gtag.js、gtag.js v4、最小(仅 1.5 KB)、最小内联和最小 v4.
- 更改网站页眉或页脚之间的跟踪代码位置.
- 出于数据隐私和 GDPR 目的, 对您的 IP 进行匿名化.
- 选择是否跟踪登录的管理员.
- 用于过渡到 Google Analytics 4 的双重跟踪选项.
- 禁用显示功能. 这消除了第二个 HTTP 请求.
- 调整网站的跳出率以更好地评估流量质量.
- 与 MonsterInsights 集成以获得额外的分析功能, 同时仍然利用本地托管的脚本.
将代码添加到页眉、正文、页脚
有时您可能需要将自定义代码添加到 WordPress 网站的页眉 (head)、正文或页脚. 使用 Perfmatters 插件, 您可以轻松地在需要的地方包含自定义代码.
页眉、正文、页脚代码功能包括:
- 直接在前端打印出代码。这可能包括
<style>标签内的内联 CSS 或标签内的内联 JS<script>. - 您可以加载 JS 或 CSS 文件.
- 添加到标题的代码将打印在
<head> </head>您网站的相应部分中. - 添加到正文的代码将打印
<body>在您网站的开始标记下方. - 添加到页脚的代码将打印
</body>在您网站上的结束标签上方.
预加载资源
使用rel属性预加载可以帮助加快WordPress 网站上脚本和资源的加载速度. 谷歌甚至会在适当的时候推荐它们. 您可以轻松地在整个网站、选定页面或设备(桌面或移动设备)上添加这些属性.
- 即时页面可让您在用户将鼠标悬停在链接上后在后台自动预取 URL. 这导致加载时间几乎是瞬时的.
- 自动预加载关键图像以帮助减少最大内容绘制 (LCP).
- 预加载允许您指定页面加载期间立即需要的资源,例如字体或 CSS. 这有助于修复渲染阻塞资源警告.
- 利用获取优先级更好地优先考虑加载顺序中高或低的资源. 这也有助于优化 LCP.
- DNS 预取 允许您在用户单击链接之前解析域名(在后台执行 DNS 查找), 从而有助于提高性能.
- Preconnect允许浏览器在 HTTP 请求之前建立早期连接, 从而消除往返延迟并节省用户时间.
推迟和延迟 JavaScript
熟悉“消除渲染阻塞资源”警告吗? 这意味着 JavaScript 在加载时会减慢(阻止)WordPress 网站页面的首次绘制. 正如 Google 所建议的, 加速页面绘制的一个简单方法是推迟 JavaScript. 另一种有效的方法是延迟 JavaScript直到用户交互. 您可以使用 Perfmatters WordPress优化插件 来完成这两件事.
defer向所有 JavaScript 文件添加标签. 这意味着脚本将在页面的其余部分加载后加载.- 推迟内联 JavaScript.
- 推迟 jQuery 核心(可选).
- 使用文件名、路径或字符串添加 JavaScript 延迟排除.
- 在 WordPress 编辑器中为每个页面/帖子添加 JavaScript 延迟排除.
- 延迟 JavaScript 直到用户交互(滚动、移动鼠标等). 这对于 WooCommerce 购物车片段和重型第三方脚本(例如 Google 标签管理器、Google Analytics、Facebook Pixel、Google Adsense 等)非常有用.
- 轻松更改延迟行为: 延迟指定脚本或延迟所有脚本.
- 设置超时, 在设定的时间后加载脚本.
删除未使用的 CSS
当页面上不需要或使用的插件或主题加载代码时, PageSpeed Insights 会触发“减少未使用的 CSS”警告. 开发人员通常仅在使用样式表时将其加入队列. 然而, 很多时候, 还添加了可能不需要的额外样式. 这会导致大量未使用的 CSS, 从而降低您的 WordPress 网站的速度. 它还可以触发渲染阻塞警告. 您可以使用 Perfmatters自动删除未使用的 CSS .
- 两个删除未使用的 CSS 方法:file 和 inline.
- 三种原始样式表行为:延迟、异步和删除.
- 添加包含文件名、路径或字符串的 CSS 样式表排除项.
- 使用元素 ID 或类名称添加 CSS 选择器排除.
- 在 WordPress 编辑器中为每个页面/帖子添加未使用的 CSS 排除项.
- 用于清除全局和每个页面/帖子所使用的 CSS 的选项.
- 减少内容绘制 (FCP)、最大内容绘制 (LCP) 和交互时间 (TTI).
在本地托管 Google 字体
Chrome 与所有浏览器一样, 已转向 HTTP 缓存分区. 因此, 现在每个网站都会重新下载 Google 字体, 无论它是否已缓存在用户的浏览器中. 因此, 使用 Perfmatters 在本地(或 CDN 上)托管 Google 字体会更快. 您也可以在这里下载: FOX – WooCommerce多货币插件
- 自动将 Google 字体本地复制到您的 WordPress 网站.
- 摆脱对 Google 的现有第三方 DNS 查找, 并利用您自己的缓存到期标头. 对于隐私问题来说, 这也更好.
- 启用显示交换以加快字体加载速度、防止渲染阻塞并修复“减少第三方代码的影响”警告.
- 从您的 CDN 加载 Google 字体.
如何下载
会员免费下载-点击这里加入会员
普通用户请在本页支付后下载, 付款后可见下载链接
???海外用户如果扫码付不了款可以直接转账至支付宝账户:[email protected],付款后请联系客服获取下载地址或开通会员!(需将付款截图发给客服)